Cytoscape.js
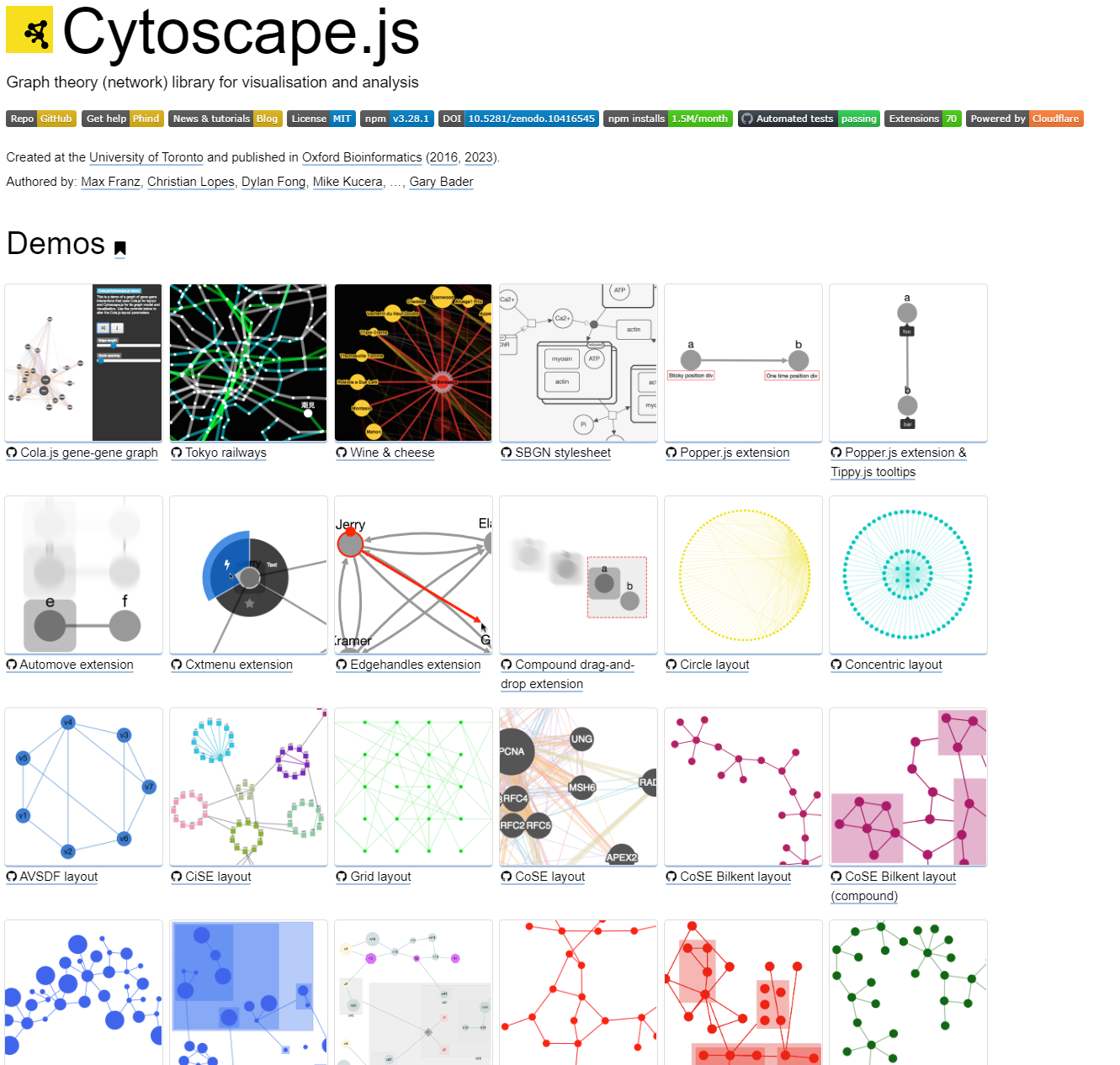
js.cytoscape.org
일단 데모 사이트부터 삐까 번쩍하다

나는 네트워크 그래프를 그려야 하는데 쉽게 될지 모르겠다
우선 코드는 샘플로 이렇게 해보았다
<!DOCTYPE html>
<html>
<head>
<title>Simple Network Graph with Cytoscape.js</title>
<script src="https://unpkg.com/cytoscape/dist/cytoscape.min.js"></script>
<style>
#cy {
width: 800px;
height: 600px;
position: relative;
display: block;
}
</style>
</head>
<body>
<div id="cy"></div>
<script>
var cy = cytoscape({
container: document.getElementById('cy'), // container to render in
elements: [ // list of graph elements to start with
{ // node a
data: { id: 'a' }
},
{ // node b
data: { id: 'b' }
},
{ // node c
data: { id: 'c' }
},
{ // edge ab
data: { id: 'ab', source: 'a', target: 'b' }
},
{ // edge bc
data: { id: 'bc', source: 'b', target: 'c' }
},
{ // edge ca
data: { id: 'ca', source: 'c', target: 'a' }
}
],
style: [ // the stylesheet for the graph
{
selector: 'node',
style: {
'background-color': '#666',
'label': 'data(id)'
}
},
{
selector: 'edge',
style: {
'width': 3,
'line-color': '#ccc',
'target-arrow-color': '#ccc',
'target-arrow-shape': 'triangle'
}
}
],
layout: {
name: 'grid',
rows: 1
}
});
</script>
</body>
</html>
간략하게 돌아가는 것 확인 했으니 실제 프로젝트에 적용해봐야 겠다


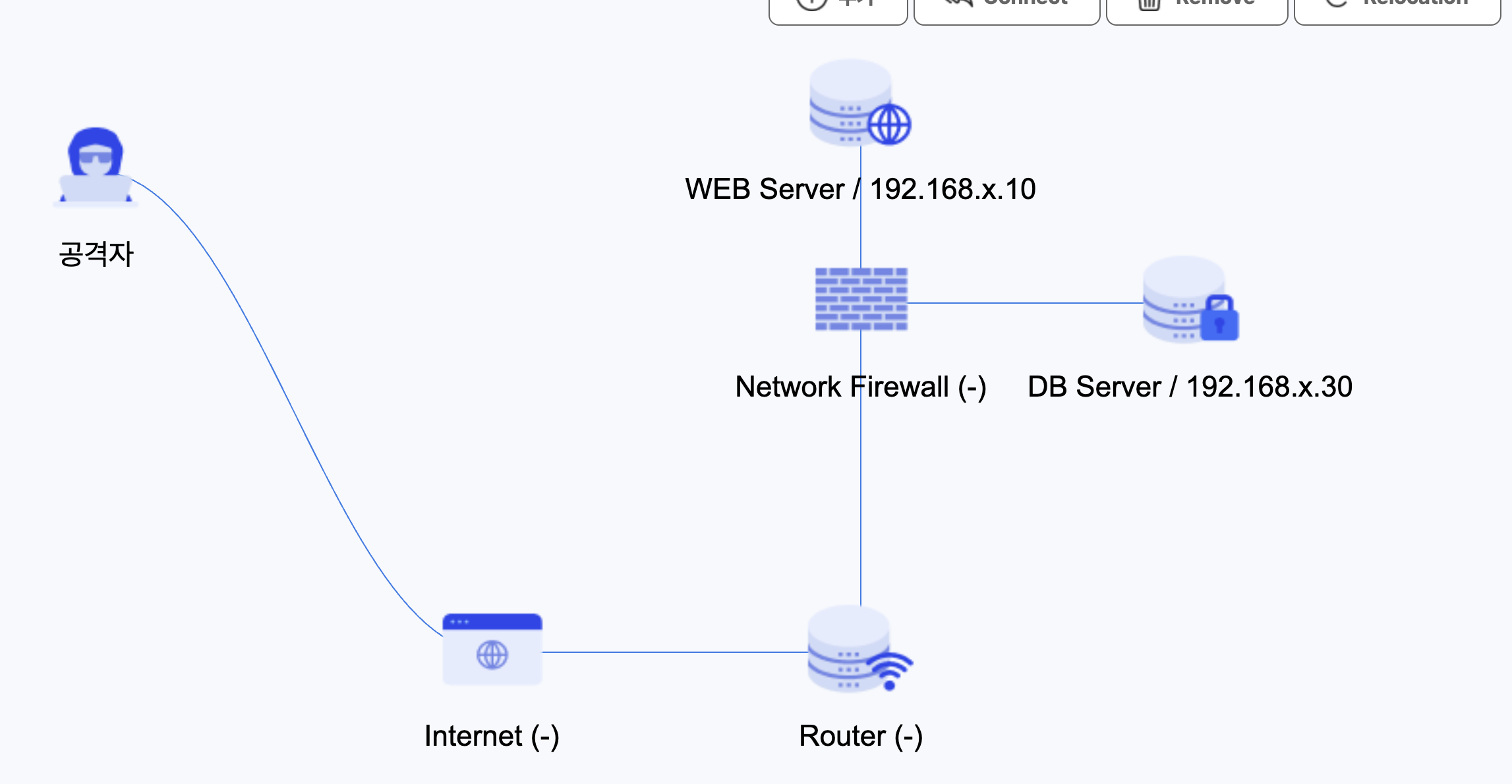
샘플 코드를 응용해서 이렇게까지 가능했다
필요한 기능까지는 구현되어서 추가로 옵션을 활용하지는 않았지만 다양한 옵션이 지원되는 것 같다

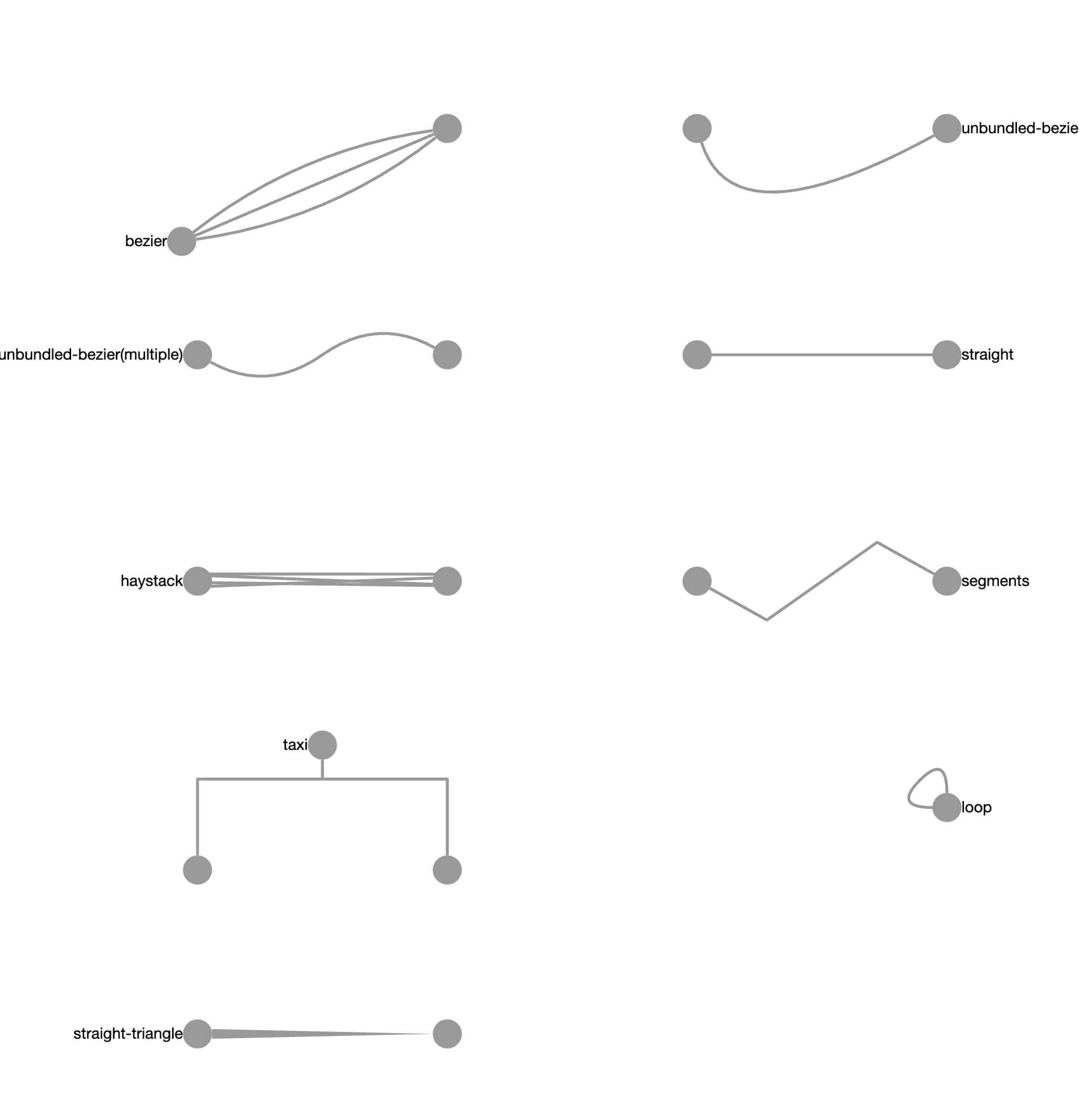
이러한 엣지 타입까지 지원 되는 것이 마음에 들었다
'Programing > nodejs&javascript' 카테고리의 다른 글
| js 브라우저 언어 설정 확인하기 (0) | 2024.08.07 |
|---|
